Belajar modifikasi tema template blog. Kali ini saya akan share sebuah addson browser yang berfungsi untuk membantu kita dalam modifikasi tampilan blog. Kadang beberapa tema blog yang kita gunakan ada sedikit yang tidak sesuai dengan keinginan kita. Dan ketika merubahnya langsung dari dasbor bloger kita harus melakukan penyimpanan untuk melihat hasil modifikasi tersebut pada blog.
Dengan menggunakan add ons firebug yang ada pada browser, kita dapat langsung melihat hasil dari modifikasi tampilan blog tanpa harus menyimpannya terlebih dahulu. Keuntungan menggunakan add ons ini adalah kita tidak perlu takut akan tampilan blog yang salah di modifikasi karena pada saat menggunakan add ons ini code hasil modifikasi belum tersimpan dalam blog sebelum kita melakukan penyimpanan terlebih dahulu. Ketika menggunakan firebug setiap code css yang kita rubah, akan langsung dilihat hasilnya pada browser.
Baca Juga : Memasang Meta Tag Deskripsi dan Keyword di Blog
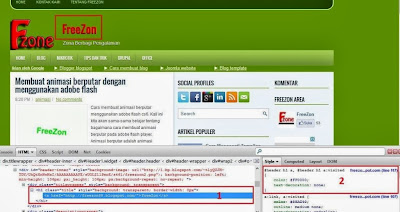
Menginstal firebug pada browser sama halnya dengan cara menginstal add ons wappalyzer yang pernah saya bahas, jadi saya akan bahas cara penggunaannya saja. Untuk menggunakan firebug cukup dengan klik icon firebug yang ada pada browser sampai muncul jendela firebug pada bagian bawah browser seperti contoh dibawah :
Ketika jendele firebug telah muncul klik icon inspect no 1 pada gambar diatas, lalu klik bagian template yang akan di modifikasi. Sebagai contoh saya akan merubah Judul blog saya yang sebelumnya berwarna putih menjadi warna merah. Ketika kita klik judul blog makan akan muncul file code css disebelah kanan yang menunjukan style dari judul blog (no 3).
Pada gambar diatas setelah kita klik judul blog, selanjutnya kita klik tag <a href…….. </a> (no 1) dan perhatikan disebelah kanan yang saya tandai dengan angka 2, terdapat code css yang menunjukan style dari h1 atau judul blog. Disitu dilihat bahwa color warna dari header h1 sudah saya ganti menjadi #ff0000 (warna merah) yang sebelumnya adalah #ffffff (warna putih).
Baca Juga : Membuat Artikel Terkait Atau Related Post di Blog
Dari contoh diatas penggunaan firebug sangatlah mudah, sehingga jika kita sudah yakin akan style yang kita terapkan tadi kita dapat langsung menggantinya di menu edit html pada blog. Sebaiknya kita juga harus paham sedikit tentang bahasa pemograman css dan html sehingga sangat mudah dalam mendesain sendiri tampilan blog kita.
Itulah cara mudah modifikasi blog dengan menggunakan firebug
 FreeZone88 Kumpulan Berita Teknologi dan Informasi dari berbagai sumber yang terpercaya
FreeZone88 Kumpulan Berita Teknologi dan Informasi dari berbagai sumber yang terpercaya