Tutorial cara membuat animasi timer atau animasi pergantian angka dengan menggunakan adobe flash cs6. Kali ini saya akan membahas tentang bagaimana cara membuat animasi timer. Animasi ini berbentuk perubahan angka, dapat berupa pertambahan angka atau pengurangan angka. Contoh animasi ini seperti yang biasa kita lihat pada saat mulai pemutaran sebuah film di bioskop, pada saat memulai sebuah pertandingan balap dan lain sebagainya.
Langkah-langkah membuat animasi timer
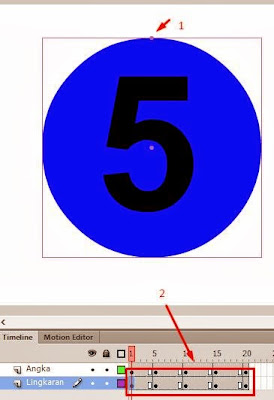
Buka adobe flash dan buat lembar kerja baru dengan menggunakan action script 3. Ubah dahulu nama layer menjadi Angka. Pada layer Angka buatlah angka 5 dengan menggunakan Text Tool (T) atau dengan menekan tombol T pada keyboard. Kemudian klik kanan pada frame 5 dan pilih insert keyframe, lakukan hal yang sama pada frame 10, 15 dan 20 hingga Nampak seperti gambar dibawah ini :
klik pada frame 5 dan ubah angka 5 yang ada pada lembar kerja menjadi angka 4
Klik pada frame 10 dan ubah angka 4 menjadi angka 3 pada lembar kerja
Klik pada frame 15 dan ubah angka 3 menjadi angka 2 dan terakhir klik pada frame 20 kemudian ubah angka 2 menjadi angka 1 pada lembar kerja
Untuk menjalankan animasi tekan CTRL + ENTER pada keyboard
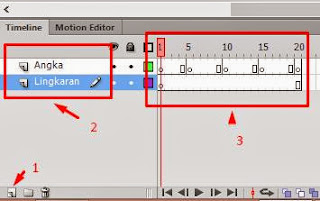
Selanjutnya kita akan membuat sebuah objek lingkaran yang berkurang ketika animasi timer tersebut di jalankan. Perhatikan gambar dibawah, pertama-tama buatlah sebuah layer baru dengan mengklik new layer (no 1 pada gambar), ubah nama layer menjadi Lingkaran dan tempatkan dibawah layer Angka dengan cara klik tahan dan geser kebawah (no 2 pada gambar).
Pada layer lingkaran klik frame 1 dan buatlah sebuah objek lingkaran dengan menggunakan Oval Primitive Tool (T) atau tekan tombol T dan tempatkan sejajar dengan angka 5. Kemudian klik menu modify – transform – rotate 90 ccw (CTRL + SHIFT + 7) agar node lingkaran yang sebelumnya berada disamping kanan, pindah kebagian atasi lingkaran.
Selanjutnya Lakukan hal yang sama pada layer Lingkaran yaitu menambahkan keyframe pada frame 5, 10, 15 dan 20 dengan mengikuti panduan yang sama pada layer Angka yang telah dibahas diatas, hingga tampilannya seperti no 2 pada gambar dibawah.
Contoh gambar dibawah :
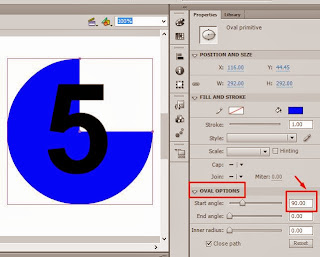
Langkah selanjutnya masih pada layer lingkaran, klik frame 5 dan klik objek lingkaran sehingga muncul menu oval option pada property yang berada disebelah kanan lembar kerja, ubah nilai dari start angel menjadi 90 sehingga seperti gambar dibawah ini
Dengan mengikuti panduan diatas pada frame pada frame 10 nilai start angel ubah menjadi 180, frame 15 nilai start angel 270 dan pada frame 20 ubah nilai start angel menjadi 359. Untuk menjalankan animasi tekan CTRL + ENTER. Untuk mengubah kecepatan animasi ubah fps lebih rendah dari nilai standart 24
Selamat mencoba
 FreeZone88 Kumpulan Berita Teknologi dan Informasi dari berbagai sumber yang terpercaya
FreeZone88 Kumpulan Berita Teknologi dan Informasi dari berbagai sumber yang terpercaya