Widget yang terlalu banyak biasanya hanya akan memperburuk tampilan blog sendiri. Agar widget yang dipasang di blog lebih fleksibel kita bisa membuat widget tersebut muncul di halaman tertentu saja. Seperti menampilkan widget di halaman depan atau menampilkannya pada postingan tertentu.
Widget yang terlalu banyak biasanya hanya akan memperburuk tampilan blog sendiri. Agar widget yang dipasang di blog lebih fleksibel kita bisa membuat widget tersebut muncul di halaman tertentu saja. Seperti menampilkan widget di halaman depan atau menampilkannya pada postingan tertentu.
Menampilkan widget pada halaman tertentu kita tinggal menambahkan conditional tags pada code html widget, namun harus sesuai dengan id widget tersebut. ID widget pada blog biasanya bertuliskan HTML1, HTML2, HTML3 dll. Tapi bagaimana cara mengetahui id sebuah widget? Ada beberapa cara yang bisa gunakan untuk mengetahui id sebuah widget. Cara yang biasa saya gunakan adalah dengan menggunakan add ons firebug. Dengan menggunakan firebug widget yang kita klik akan muncul id hmtlnya di jendela firebug seperti contoh diatas. Jika belum paham mengenai penggunaan firebug dapat mengikuti tutorialnya disini.
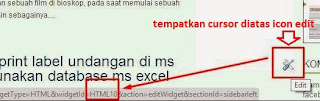
Atau dapat menggunakan cara yang paling mudah mengetahui id widget pada blog yaitu dengan hanya menempatkan cursor diatas icon edit widget tersebut. Sehingga akan muncul link di bagian bawah browser yang menampikan link ke widget tersebut. Pada link tersebut terdapat id widget. Perhatikan contoh dibawah ini :
Setelah mengetahui id widget yang ingin ditampilkan di halaman tertentu, kita akan mencari id widget tersebut di blog kita dengan cara masuk kea kun blog pilih template dan klik edit html. Tekan CTRL+F untuk mencari id widget seperti contoh saya disini menggunakan widget feedjit dengan id widgetnya HTML8 pada blog saya. Jika sudah menemukan code id widget seperti contoh dibawah ini.
Kemudian tambahkan conditional tag <b:if cond=’data:blog.url == data:blog.homepageUrl’> dibawah code <b:includable id=’main’> dan tag penutupnya </b:if> sebelum code </b:includable>. Sehingga menjadi seperti contoh dibawah ini
Code <b:if cond=’data:blog.url == data:blog.homepageUrl’> berfungsi menampilkan widget di halaman depan atau homepage blog. Untuk menampilkannya di halaman postingan saja, atau tepatnya dihalaman artikel tinggal merubah code conditional tagnya sedangkan code penutupnya tidak perlu dirubah seperti contoh dibawah ini :
Menampilkan widget dihalaman depan (halaman utama Homepage)
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
Menampilkan widget dihalaman artikel atau postingan
<b:if cond=’data:blog.pageType == “item”‘>
Menampilkan widget dihalaman archive
<b:if cond=’data:blog.pageType == “archive”‘>
Menampilkan widget hanya di halaman tertentu atau artikel tertentu
<b:if cond=’data:blog.url == “alamat url terntu”‘>
Menampilkan widget dihalaman Statis
<b:if cond=’data:blog.pageType != “static_page”‘>
Save template dan refresh blog. Kemudian lihat hasilnya.
So jika ingin menggunakannya pada widget yang lainnya, cukup dengan cara mencari id widget tersebut dan ikuti cara diatas.
Selamat mencoba
 FreeZone88 Kumpulan Berita Teknologi dan Informasi dari berbagai sumber yang terpercaya
FreeZone88 Kumpulan Berita Teknologi dan Informasi dari berbagai sumber yang terpercaya