Cara Mengatur Posisi Widget Yang Error di Layout. Sebenarnya ini adalah masalah mengatur posisi widget di blog. Yaitu ketika akan memindahkan widget ke sidebard ataupun di footer selalu terjadi error pada saat di save. Sehingga di blog hanya bisa menambahkan widget saja tidak bisa untuk memindahkan widget.
Baca Juga : Cara Memasang Widget Komentar Terbaru di Blog
Awalnya gini nih gan, saya itu hobi ngoprek-ngoprek tema blogspot, namun hanya sebatas edit-edit biasa saja. Pernah saya coba untuk edit tema blog ini yang sebelumnya agar seo checknya 100%. Namun akhirnya posisi widget ketika saya pindahkan di posisi kiri atau bawah tidak dapat di save, selalu terjadi error. Tampilan errornya seperti contoh dibawah ini :
Kemungkinan pertama yang saya pikirkan adalah ini mungkin karena template blog ane ada yang bermasalah. Namun waktu itu saya tidak berani ganti template blog karena takut berpengaruh pada traffic pengunjung blog yang katanya dapat berpengaruh.
Sekian lama dengan menggunakan template freezon yang lama akhirnya saya memutuskan untuk mengganti template ini dengan template lain. Semua template yang saya coba hasilnyapun sama yaitu tidak dapat memindahkan widget blog. Yah apa boleh buat saya saya akhirnya bertahan dengan template yang baru.
Namun karena penasaran saya mencoba merubah posisi widget langsung di pengaturan template di edit HTML dan akhirnya berhasil juga. Caranya sebagai berikut :
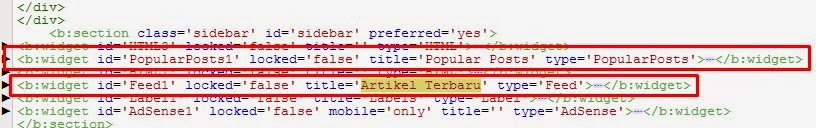
Cari nama widget yang akan anda pindahkan, lihat contoh dibawah ini :
Contoh diatas saya akan memindahkan widget artikel terbaru dan akan merubah posisinya tepat diatas widget Popular Posts. Cut code html widget artikel terbaru yaitu dimulai dari code <b:widget …. Hingga </b:widget> dan tempatkan tepat diatas code widget Popular posts. Kemudian save template. Dan hasilnya widget artikel terbaru telah berpindah posisi diatas widget popular posts.
Baca Juga : Cara Menambahkan Widget Alexa Rank di Blog
Cara diatas telah saya coba dan berhasil.
Semoga bermanfaat.
 FreeZone88 Kumpulan Berita Teknologi dan Informasi dari berbagai sumber yang terpercaya
FreeZone88 Kumpulan Berita Teknologi dan Informasi dari berbagai sumber yang terpercaya